Este bloco leva o nome de HTML (HyperText Markup Language) pois é a codificação que permite estruturar e criar seções, parágrafos, cabeçalhos etc, não se trata de uma linguagem de programação, estaria mais próximo a um editor de texto.
A seguir, iremos dar as instruções para adicionar um bloco similar ao deste curso:

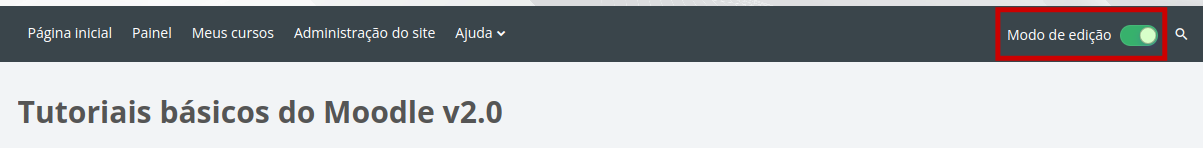
Para adicionar o bloco, ative a edição do curso clicando no botão Modo de edição localizado no canto superior direito da tela.

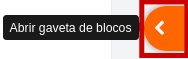
Em seguida abra a gaveta de blocos, para visualizar os blocos existentes e adicionar o novo bloco. Para isso, clique na seta localizada no canto superior direito da tela.

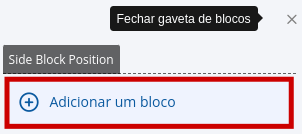
Para adicionar o bloco clique na opção de Adicionar um bloco localizada na parte superior da gaveta de blocos.

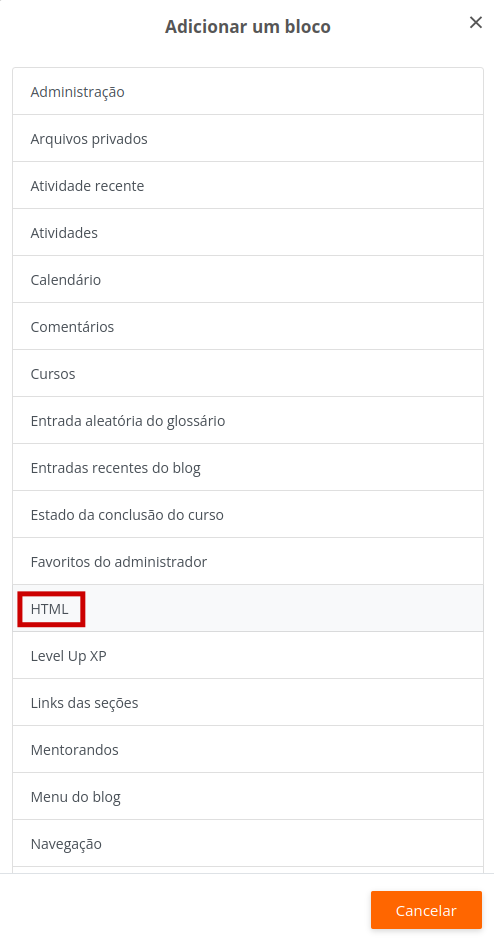
Ao centro da tela aparecerão todas as opções disponiveis de blocos para serem adicionados. Escolha o tipo clicando em cima do nome HTML que o bloco será adicionado.

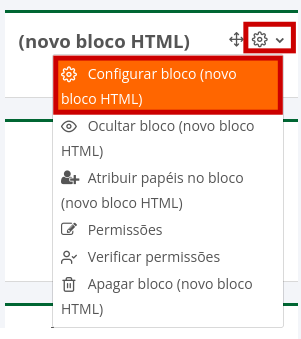
Procure o bloco adicionado na tela do seu Moodle. Provavelmente estará à direita no inicio da gaveta de blocos, então clique na engrenagem no canto superior direito da janela do bloco para acessar o menu das configurações do bloco:

Selecione Configurar bloco e preencha os dados da tela conforme desejar.
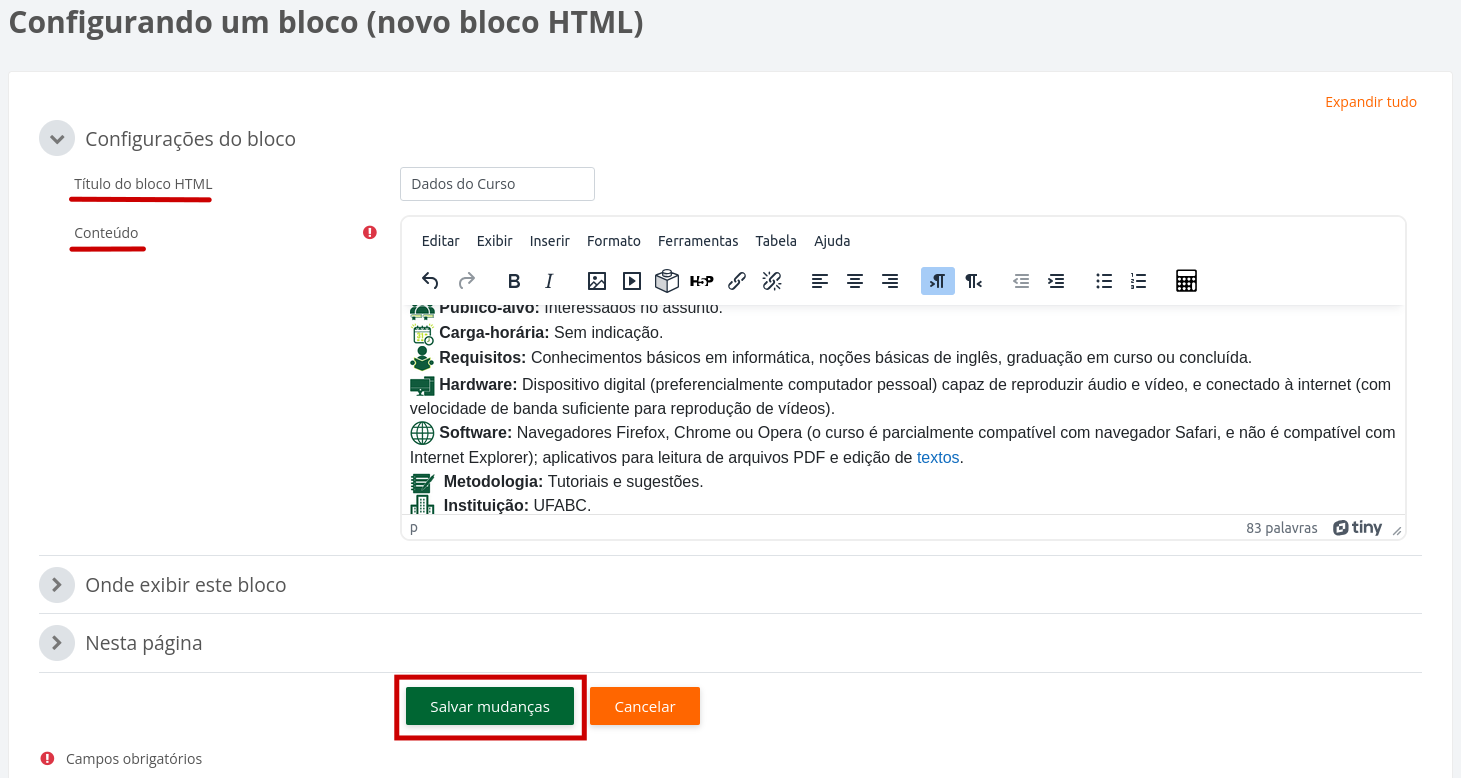
Caso queira que seu bloco tenha um título, preencha o campo Título do bloco HTML, é possível deixá-lo em branco. No campo Conteúdo, preencha a área de edição de texto com os dados que desejar. Realizadas as alterações clique em Salvar mudanças ao final da página.

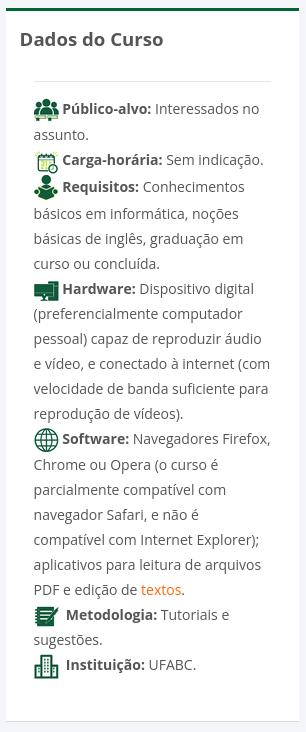
Abaixo seguem os dados deste curso:
![]() Público-alvo: Interessados no assunto.
Público-alvo: Interessados no assunto.![]() Carga-horária: Sem indicação.
Carga-horária: Sem indicação.![]() Requisitos: Conhecimentos básicos em informática, noções básicas de inglês, graduação em curso ou concluída.
Requisitos: Conhecimentos básicos em informática, noções básicas de inglês, graduação em curso ou concluída.![]() Hardware: Dispositivo digital (preferencialmente computador pessoal) capaz de reproduzir áudio e vídeo, e conectado à internet (com velocidade de banda suficiente para reprodução de vídeos).
Hardware: Dispositivo digital (preferencialmente computador pessoal) capaz de reproduzir áudio e vídeo, e conectado à internet (com velocidade de banda suficiente para reprodução de vídeos).![]() Software: Navegadores Firefox, Chrome ou Opera (o curso é parcialmente compatível com navegador Safari, e não é compatível com Internet Explorer); aplicativos para leitura de arquivos PDF e edição de textos.
Software: Navegadores Firefox, Chrome ou Opera (o curso é parcialmente compatível com navegador Safari, e não é compatível com Internet Explorer); aplicativos para leitura de arquivos PDF e edição de textos.![]() Metodologia: Tutoriais e sugestões.
Metodologia: Tutoriais e sugestões.![]() Instituição: UFABC.
Instituição: UFABC.
Caso as imagens não sejam devidamente importadas e transportadas ao seu curso, utilize alguma ferramenta de captura de imagem, copie e cole as respectivas imagens nos locais adequados do editor de texto da configuração do bloco HTML.
As configurações de Onde exibir este bloco e Nesta página podem ser alteradas como for de sua preferência.
Tipo de fonte
Font Kerning
Tamanho da fonte
Visibilidade da Imagem
Espaçamento entre letras
Altura da Linha
Destaque do link
Cor do texto
