Vamos mostrar a seguir como foi feita a configuração de uma página com ícone simulado e seu acesso.

(Visão do Professor)
O processo é feito em 3 etapas:
Etapa 1
Criar uma página: para onde o aluno será direcionado ao clicar no elemento. Lembre-se de Ativar edição do curso, em seguida, clique em Adicionar uma atividade ou recurso e selecione Página. Dê o nome que desejar, neste exemplo se chamará Área de Mídia e Texto (antigo Rótulo), não há necessidade de Descrição, mas é importante preencher o Conteúdo da página.
Etapa 2
Disponibilizar mas não mostrar: Para deixar a página com o status ![]() , siga as instruções a seguir:
, siga as instruções a seguir:
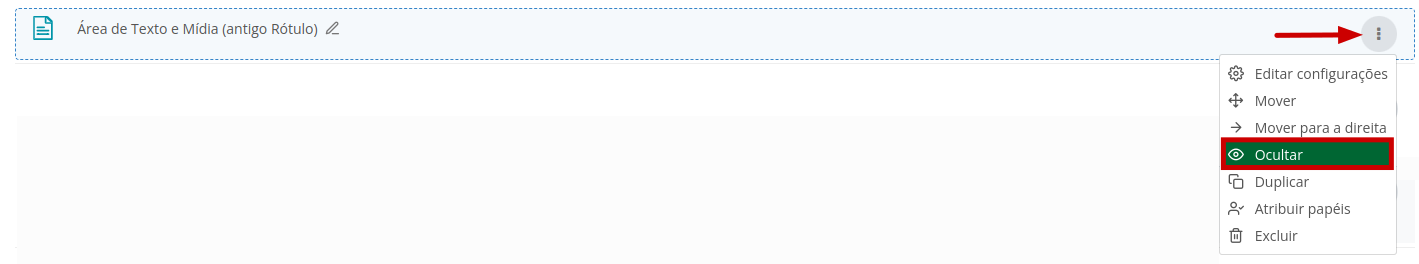
- Na página criada na Etapa 1, selecione Editar (no ícone dos três pontos localizados a direita do nome da página) e clique em Ocultar, para ocultar a página:

- O ícone aparecerá oculto para estudantes, apenas o professor poderá ver a página.

Etapa 3
Criar o recurso Área de Mídia e Texto (antigo Rótulo): Crie o recurso Área de Mídia e Texto e redirecione para onde preferir, neste exemplo redirecionaremos para a página criada.
- Certifique-se que a opção Modo de edição esteja ativa, se não estiver, ative-a;
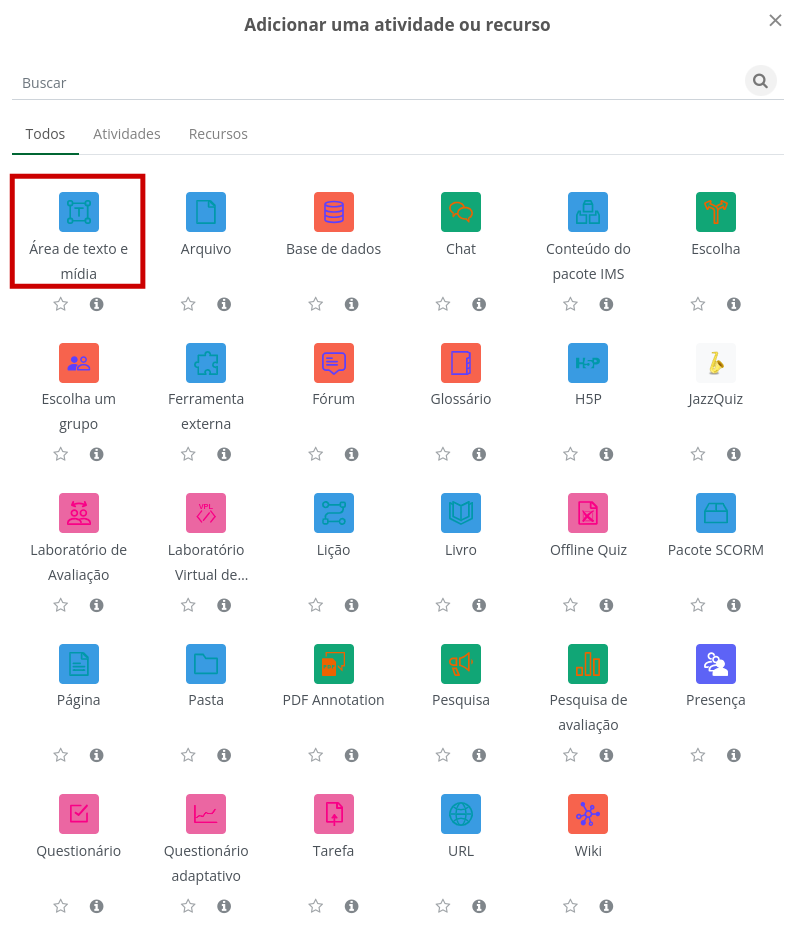
- Clique em Adicionar uma atividade ou recurso;

- Selecione o recurso Área de Mídia e Texto;

- Copie a imagem que desejar e cole na área do campo Texto.
Dica: Utilizamos o recurso e copiamos o ícone
e copiamos o ícone .
.

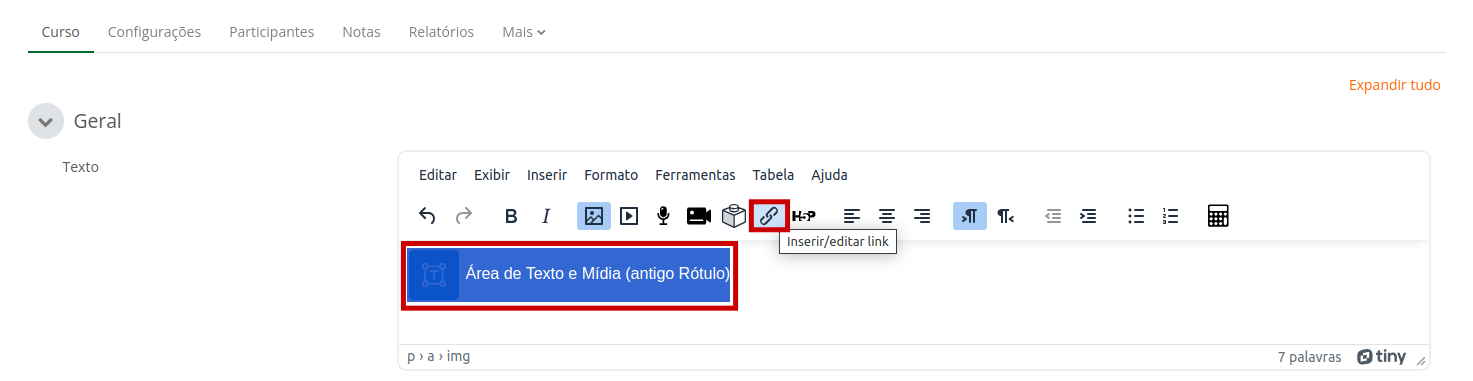
- Selecione todo o conteúdo da caixa de texto, e, para criar um hiperlink, clique no ícone de Inserir/editar link
 (corrente).
(corrente).

- Cole o link copiado da página que deseja redirecionar no campo URL e clique em Atualizar link. (Se precisar copiar o link, veja a Dica 2)

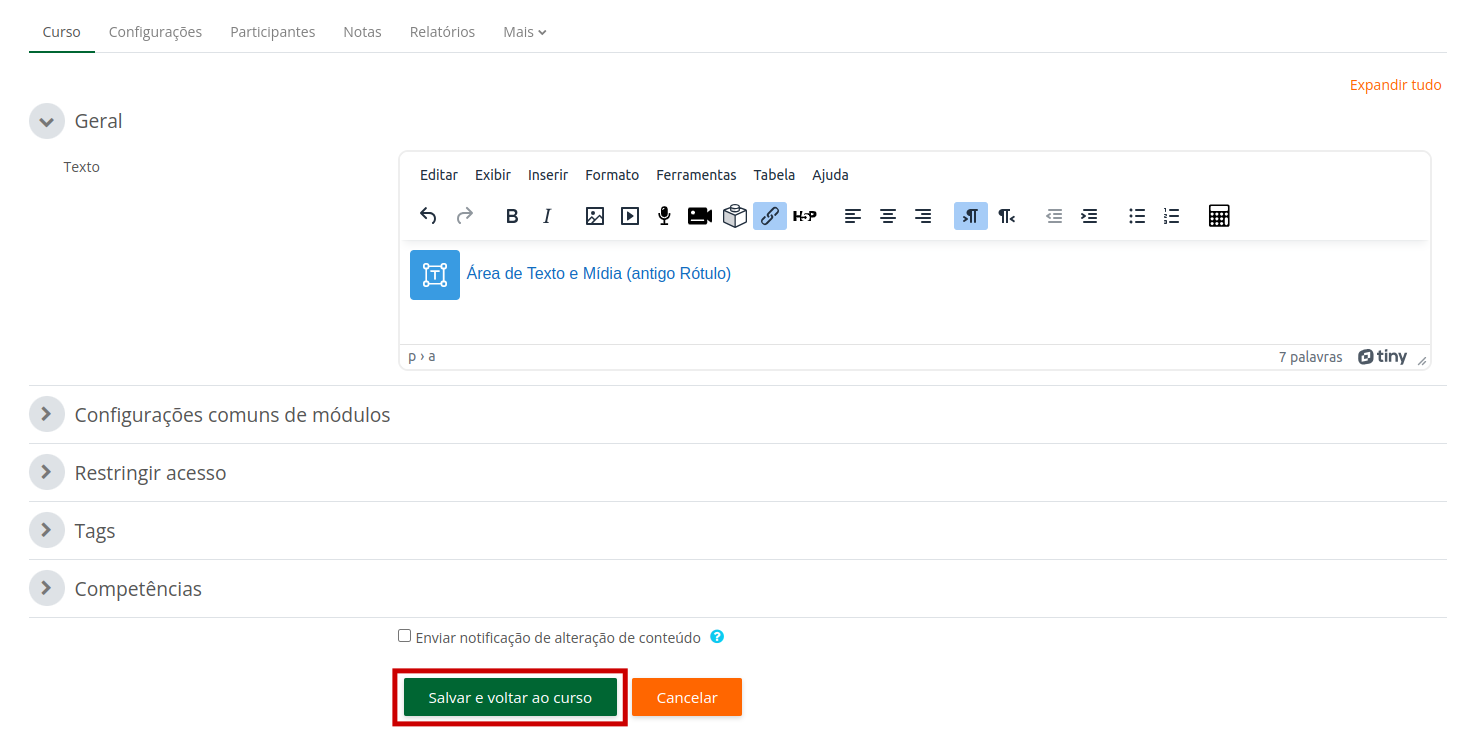
- Em seguida clique em Salvar e Voltar ao curso.

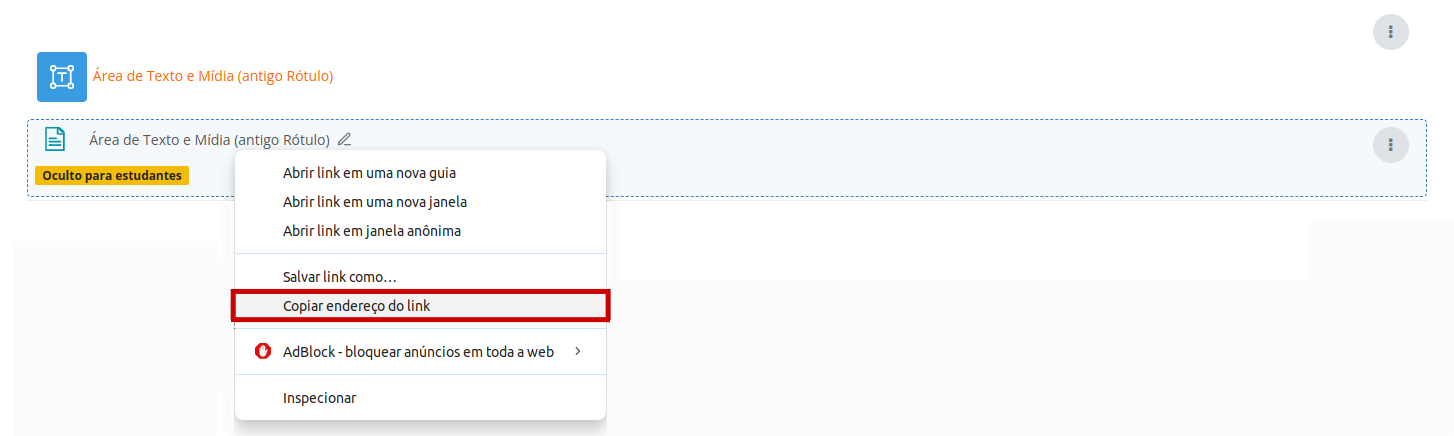
Dica 1:
No item que se deseja copiar, clique com o botão direito do mouse e selecione a opção copiar endereço do link.

Dica 2:
Se perder o link da página e precisar copiar ele novamente, para abrir outra janela do Moodle, pressione o botão CTRL + qualquer item da barra lateral esquerda. Exemplo: CTRL + ![]() = Página do seu curso.
= Página do seu curso.
Dica 3:
Caso queira que, ao clicar no local selecionado, se abra uma nova janela no navegador, não esqueça de alterar a opção: Abrir link em... para Nova janela.

Geralmente, se o link se refere ao próprio curso, ou seja, dentro deste Moodle, não se abre nova janela. Entretanto, se forem links externos, se habilita para abrir em nova janela para se poder consultar simultaneamente.
Font Face
Font Kerning
Font Size
Image Visibility
Letter Spacing
Line Height
Link Highlight
Text Colour
